-
- Click here for CRM tutorials
- Click here for CRM Web Navigation
- (Customer Relationship Management (RX) module required.)
Overview
A basic template is provided to customers for web access to the CRM.
Pages can be customized to present
a similar look and feel as the marketing website.
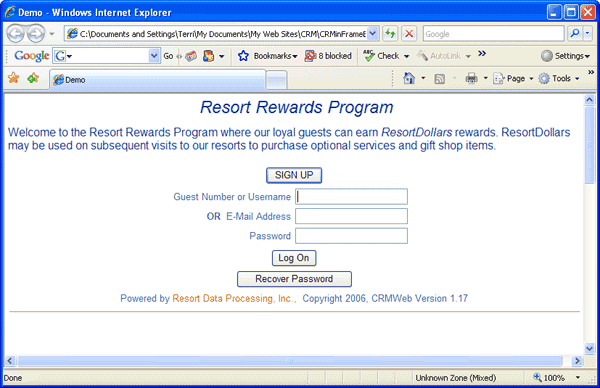
Below is a simple example of CRM imbedded in an iframe:
The html for the above page is as follows:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<title>Demo</title>
<LINK href="/crm/StyleSheets/CommonStyle.css" type="text/css"
rel="stylesheet">
</head>
<body leftmargin="0" topmargin="0">
<div align="center">
<table border="0" cellpadding="5" cellspacing="0"
width="100%">
<tr>
<td><p align="center"><i><font size="5">Resort
Rewards Program</font></i></td>
</tr>
<tr>
<td width = "50%"><p align="left">Welcome
to the Resort Rewards Program where our
loyal guests can earn <i>ResortCash</i> rewards. ResortCash
rewards may be used on subsequent visits to any of our resorts to purchase
a broad array of optional services and gift shop items.</p></td>
</tr>
<tr >
<td align="center" colspan="2">
<iframe name="I1" width="800" height="1000"
src="http://server/CRM/Logon.aspx?SignupButton=SIGN UP" border="0"
frameborder="0" scrolling="no">Your browser does
not support inline frames or is currently configured not to display inline
frames.</iframe>
</td>
</tr>
</table>
</div>
</body>
</html>
Customize the CRM Pages
- Sign-up Button on Logon Page
- The Signup button on the CRM logon page is optional. A sign-up
button can be included by adding the query string "?SignUpButton=Sign Up"
to the CRM url. The text following "?SignupButton=" is used as the label on the button (in
this example "Sign Up"). In the sample HTML above, the line to
add a button of this type is:
<iframe name="I1" width="800" height="1000" src="http://server/CRM/Logon.aspx?SignupButton=SIGN UP" border="0" frameborder="0" scrolling="no">Your browser does not support inline frames or is currently configured not to display inline frames.</iframe>
- Styles
- The font styles, size, and colors used within the CRM pages can all be customized via the CRM stylesheet (CommonStyle.css). The style sheets are located in the StyleSheets directory of the CRM virtual web. Customize the labels, page headers and footers, and section headers and footers on the CRM pages through the use of the files in the UserHTML directory in the CRM virtual web. These files can be modified to include text, pictures, etc., using a web page editor such as Microsoft Expression Web. The customized files are included on the CRM pages.
- Available UserHTML Files
- Logon to the CRM admin page at: http://server/CRM/Admin.aspx. to view the files that can be customized. The logon ID is "admin", and the password is the administrator password configured in RDPWin on the CRM --> Configuration --> CRMWeb tab. The admin page also displays the styles used on the CRM pages with examples and descriptions of where they are used.
- View UserHTML Files
- To view the UserHTML files, select the Show Custom HTML File Names radio button and click Continue. The logon page displays with the file names appearing in the locations as displayed from CRMWeb. All, some, or none of them can be customized. Logon as an existing CRM guest or click on the Sign Up button to proceed to those pages. Each CRM page that you navigate to will display the customizable file names.
- Style Samples
- To see the style samples, select the Show Style Samples radio button and click Continue. Examples of the available text styles are shown, as well as the colors used for text boxes, buttons, and grids.
Click these links for Frequently Asked Questions or Troubleshooting assistance.
04/05/2011